
Tutorial ini tidak dimaksudkan untuk hal mubazir, karena saya tahu pasti telah banyak postingan tutorial tentang ini. Namun tujuan saya mempostingnya untuk menjelaskan mengenai bentuk embedded comment form dan gimana memasangnya di posting Free Blogger Templates saya. Ok langsung saja.
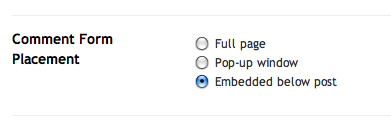
Untuk mempunyai sistem komentar ini yang pertama harus dilakukan ialah, anda harus login ke http://draft.blogger.com/ kemudian Settings > Comments. Maka anda akan menemukan seting “Show comments in a popup window?” telah digantikan dengan menu seting “Comment Form Placement”. Yang perlu dilakukan ialah mengklik “Embedded below post,” lalu save, ini contoh gambarnya:

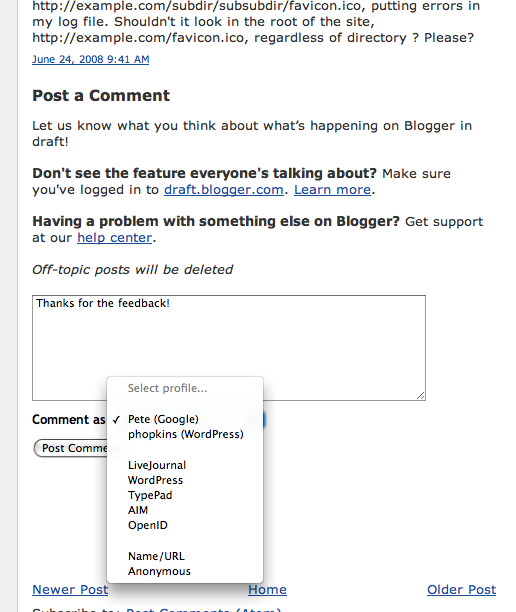
Kemudian lihat blog anda apakah sudah mempunyai inline comment atau embedded comment dibawahnya. Namun banyak kasus ditemukan, cara diatas hanya berhasil bagi template standar, bagi template yang sudah dimodifikasi atau template hasil konversi dari theme Wordpress seringkali tidak berhasil. Jadi diperlukan modifikasi lebih lanjut.
Sukurlah Amanda dari Bloggerbuster berhasil memecahkan masalah ini dengan menambahkan tag pada komen footer, inilah cara hasil dari penemuan Amanda:
1. Ke edit html, lalu klik “expand widget template anda”.
Temukan ini:
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
Lalu ganti dengan ini:
<p class='comment-footer'><b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if>
Save template anda
Note:
Jangan lupa ganti bahasa Indonesia dengan Inggris .



test komen
ReplyDeleteasik berhasil! dan trims tutorialnya boss mau saya coba diblog
ReplyDelete